Step 1:
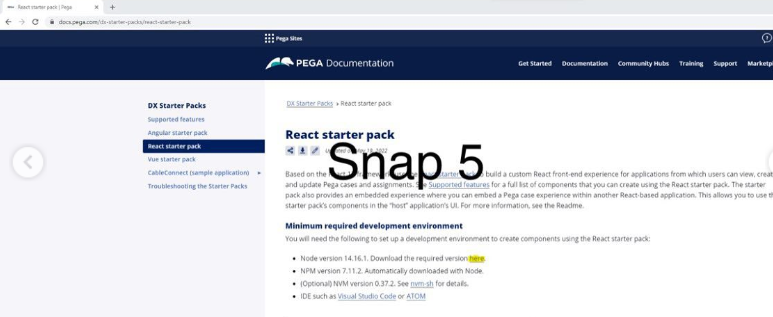
Search on google for Pega react starter pack and open the link as shown in the image

Step 2:
Click on download to download the starter pack

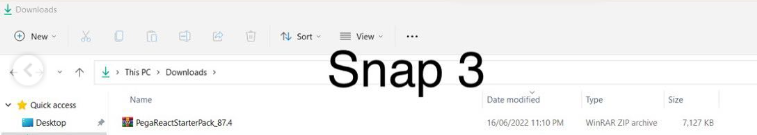
Step 3:
React pack is available in downloads, extract it

Step 4:
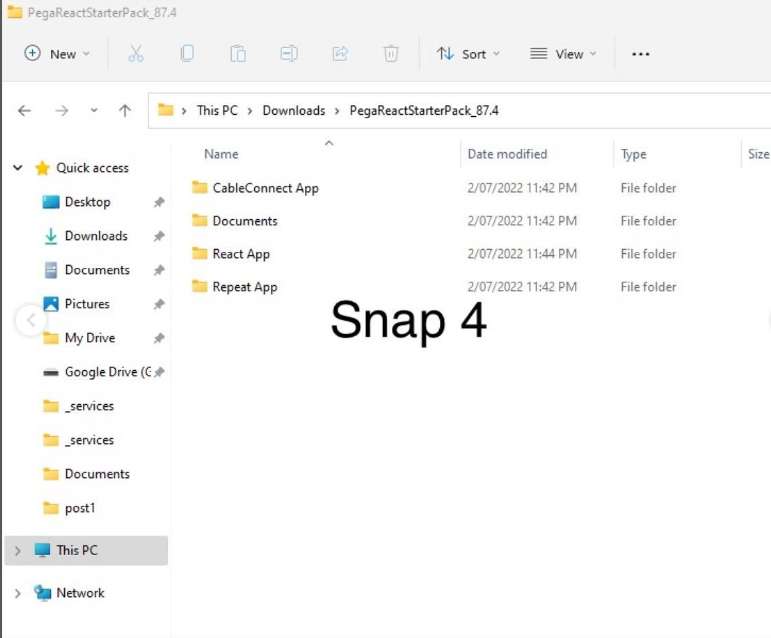
Contents inside starter pack. you can use documents available in documents folder for detailed explanation on how to do further steps if required

Step 5:
Download node version https://docs.pega.com/dx-starter-packs/react-starter-pack

Step 6:
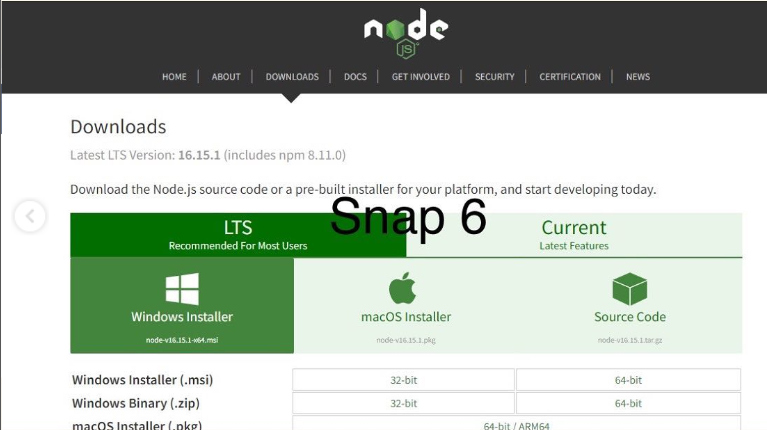
Download for windows

Step 7:
Complete installation of node and chocolatey

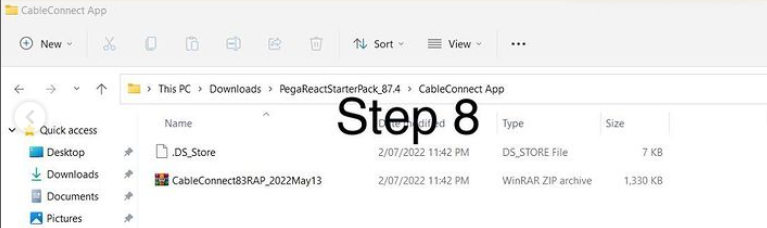
Step 8:
Start changes at Pega end
by importing the product in image (available from starter pack)

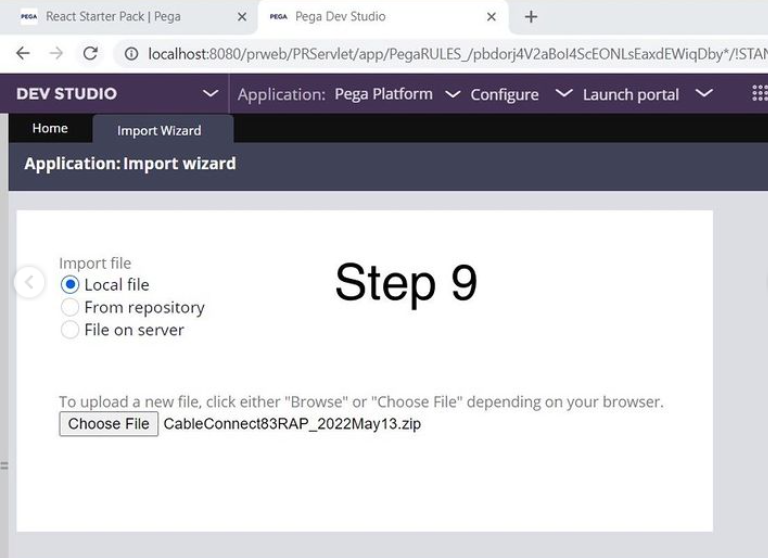
Step 9:
Import in Pega, use advanced import, and enable operators

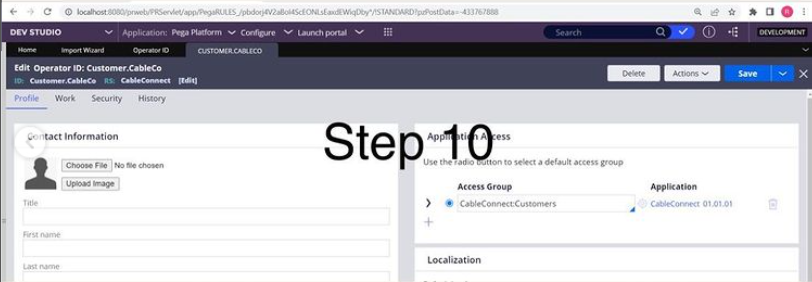
Step 10:
You can enable operators after import as well and change password if required

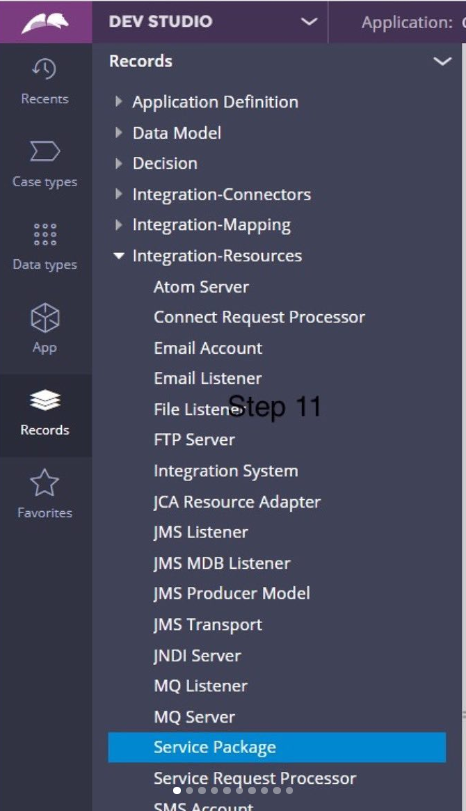
Step 11:
Open service package rule API

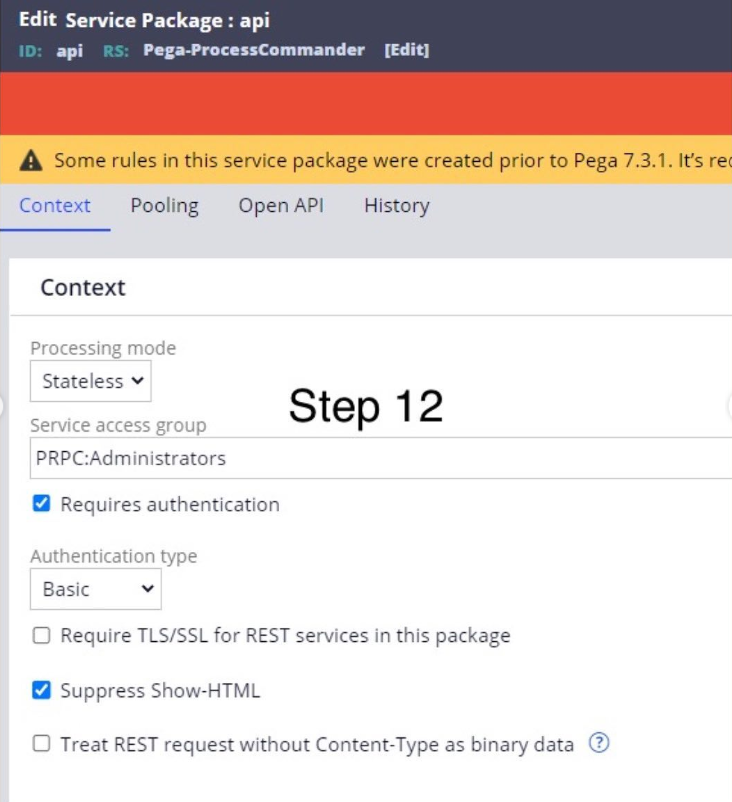
Step 12:
Make changes to service package as per the image

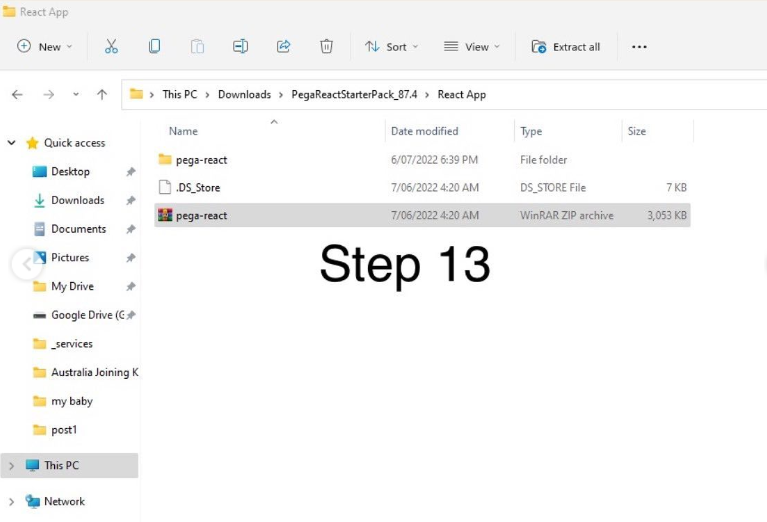
Step 13:
Open PegaReactStarterPack_87.4\React App and extract pega-react.

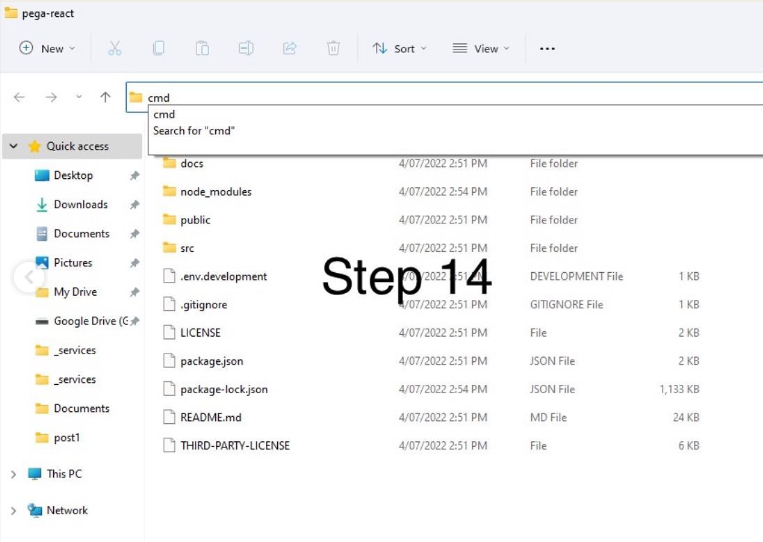
Step 14:
Open pega-react folder and enter cmd in address bar to launch cmd under same directory

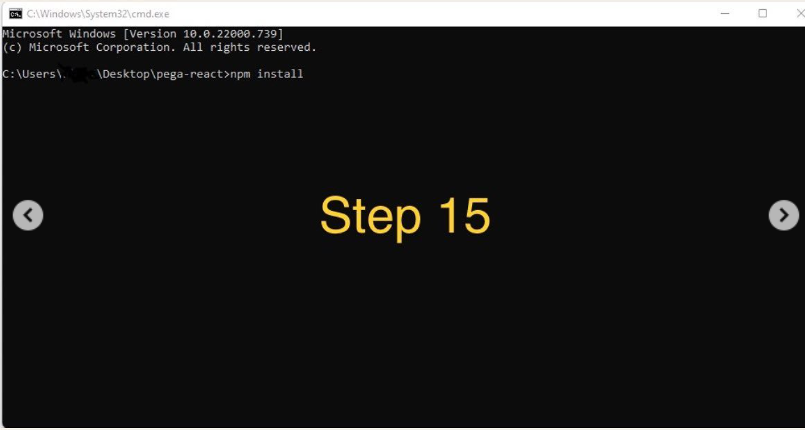
Step 15:
Enter the command npm installation

Step 16:
In case of issues follow the instructions in this same,
WARNING: If npm install encounters errors, it might be related to an incompatibility with the version of npm you are using and the package-lock.json file. Deleting the package-lock.json file and then running npm install again will typically resolve this issue
WARNING: DO NOT use npm audit fix — force to try to fix vulnerabilities enumerated during an npm install. This has been known to frequently make a breaking change by lowering the version of react-scripts within package.json
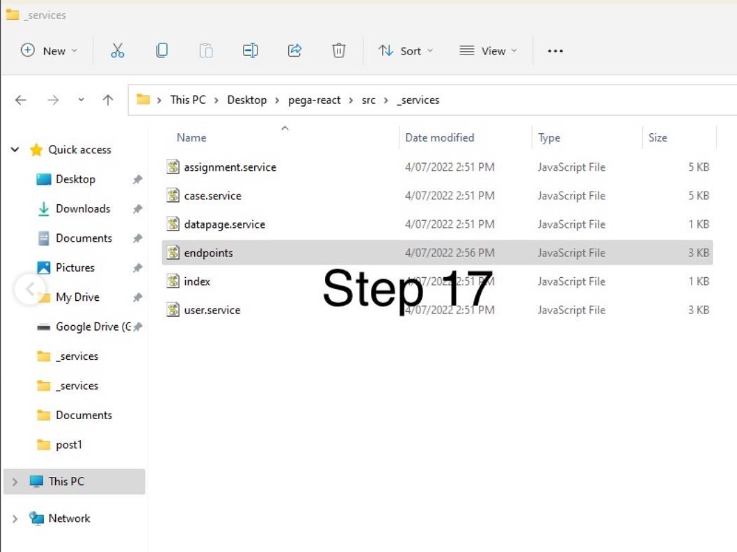
Step 17:
Once installation is completed open pega-react\src\_services\endpoints.js

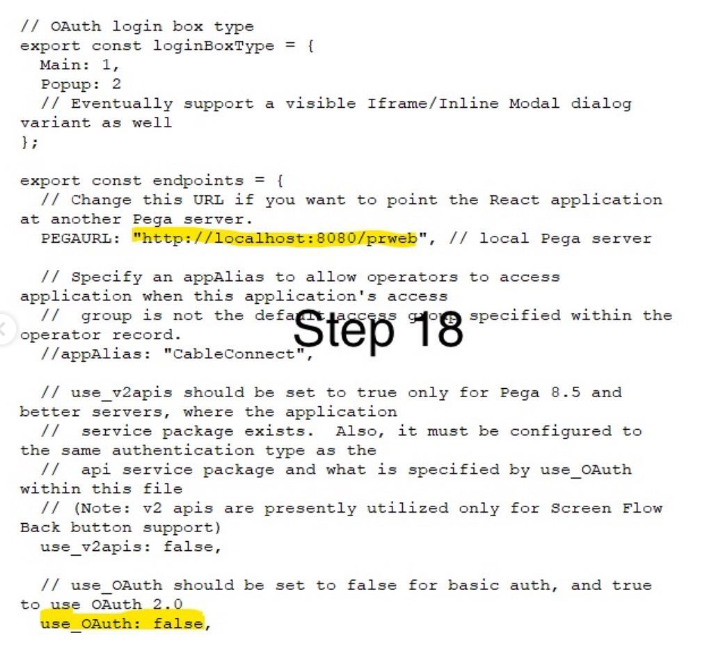
Step 18:
Edit endpoints.js as shown in image, we are updating the authentication to false since we updated our service package to use basic auth and our endpoint url since we will be using personal edition

Step 19:
Open pega-react folder and enter cmd in address bar to launch cmd under same directory
Enter command npm start in cmd

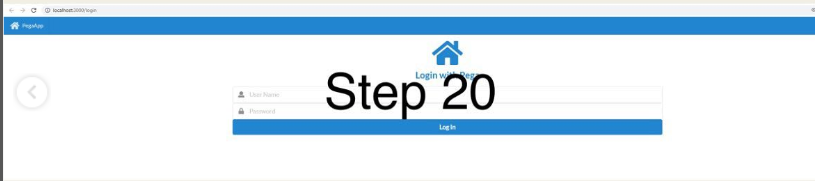
Step 20: React app is launched, login using pega creds.
To understand the API calls, use F12->Network to check the responses from Pega DX API. API response includes UX metadata as well for react to design their UI