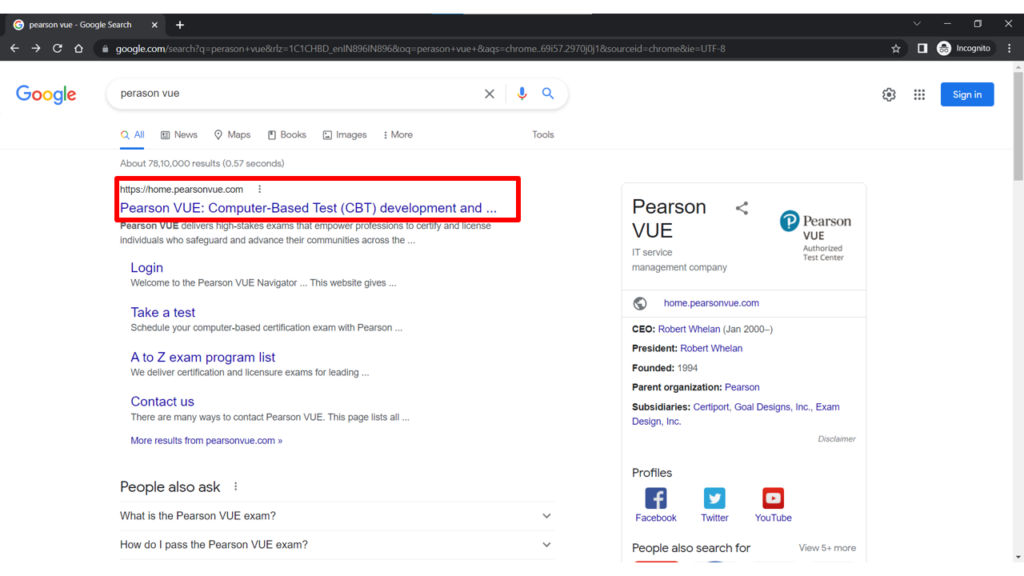
- Go to Pearson Vue Home Page using the below link

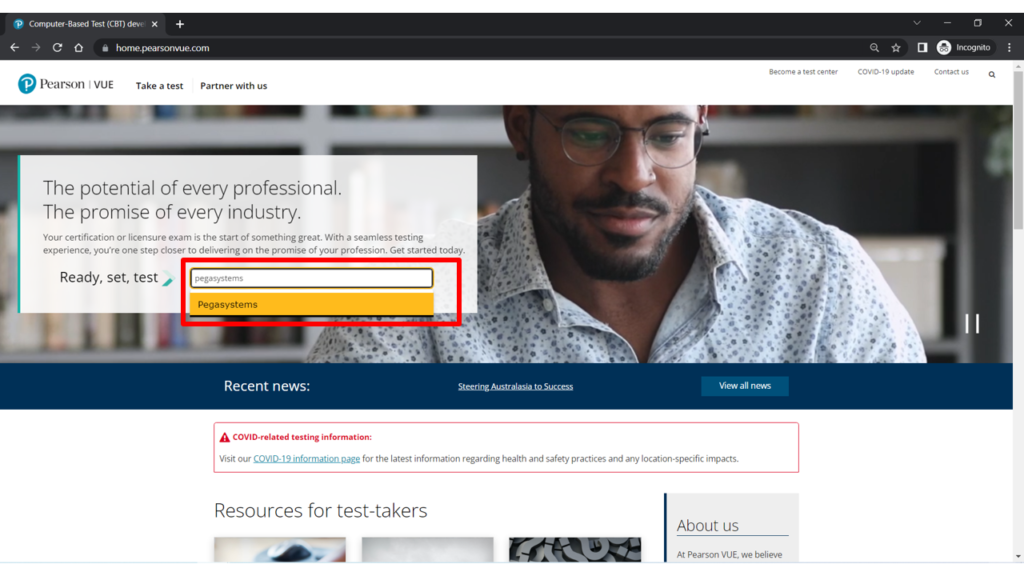
2. Click “Pegasystems” in the Search bar and select Pegasystems

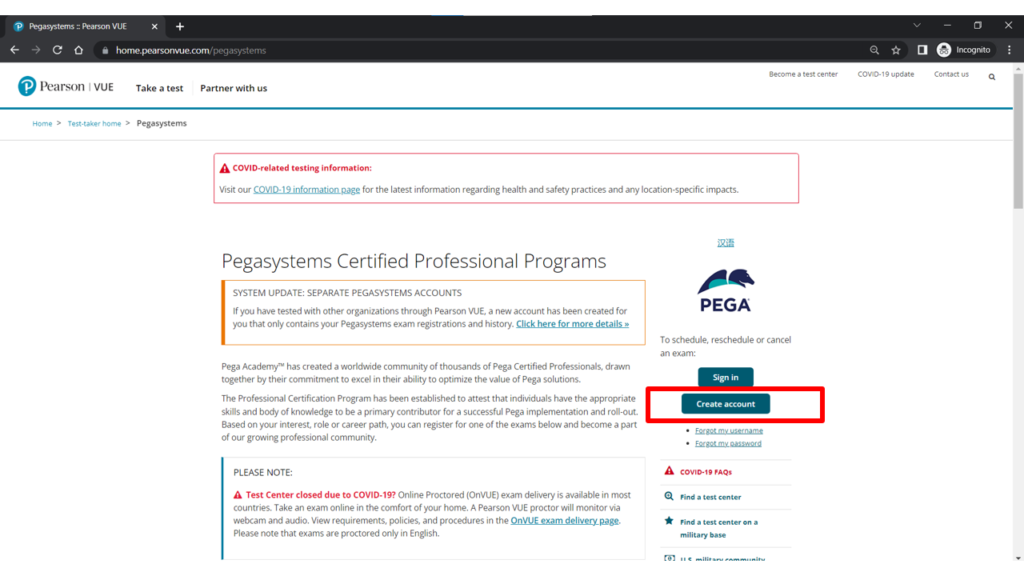
3. Click “Create Account”

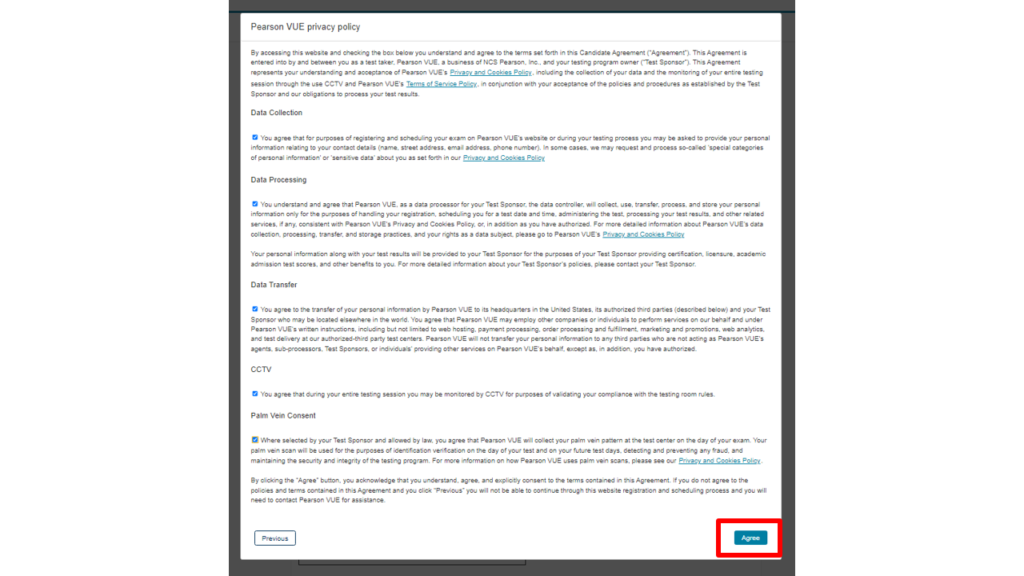
4. Accept All the Privacy policies and Click Agree

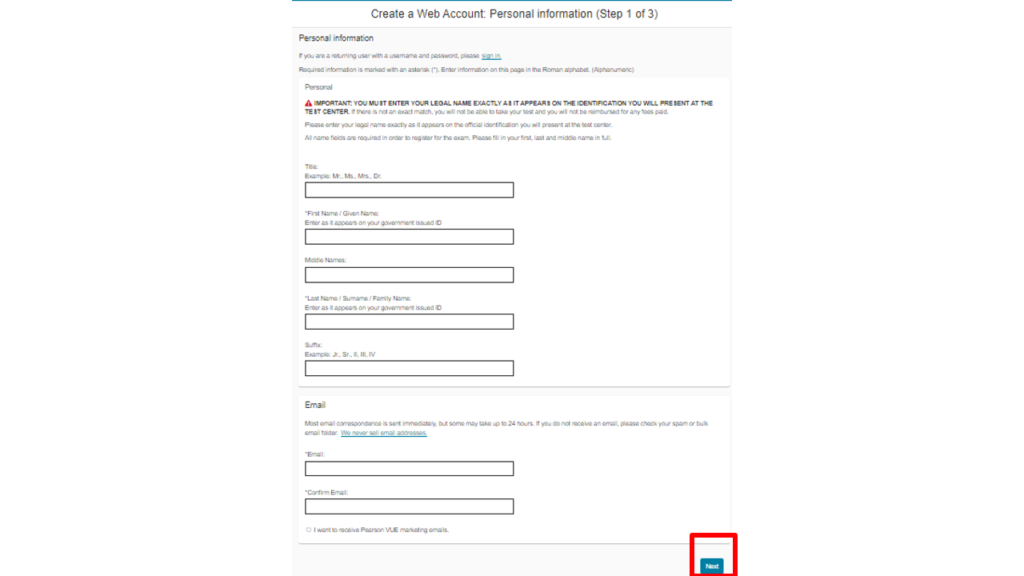
5. Enter Personal Information and Click Next

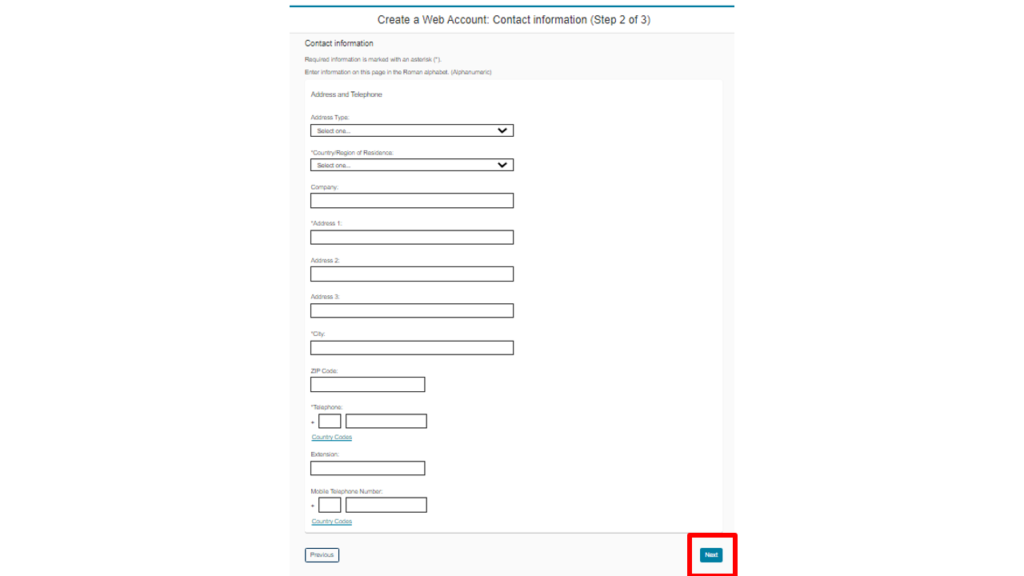
6. Enter Contact Information and Click Next

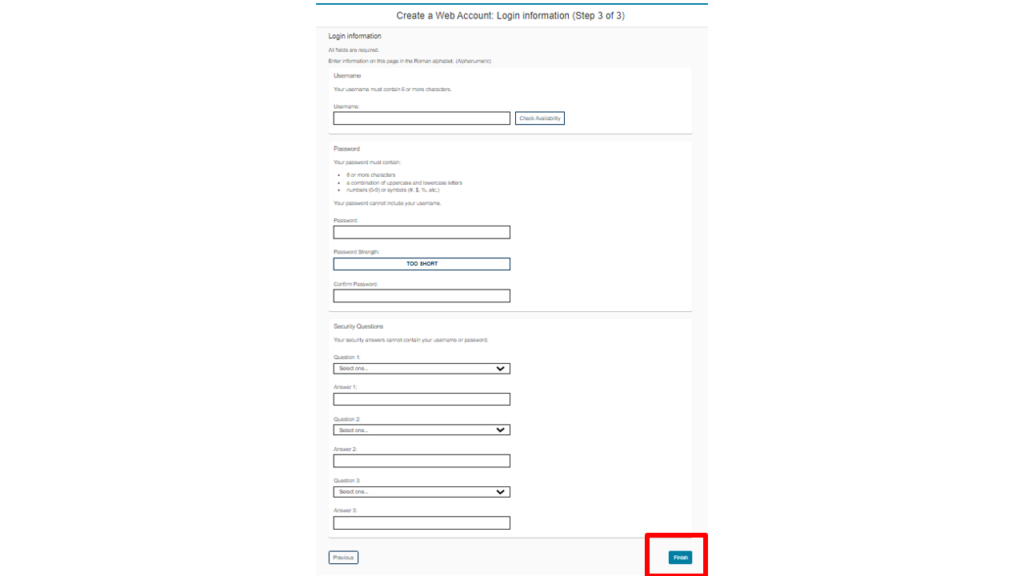
7. Enter Login Information and Click Finish

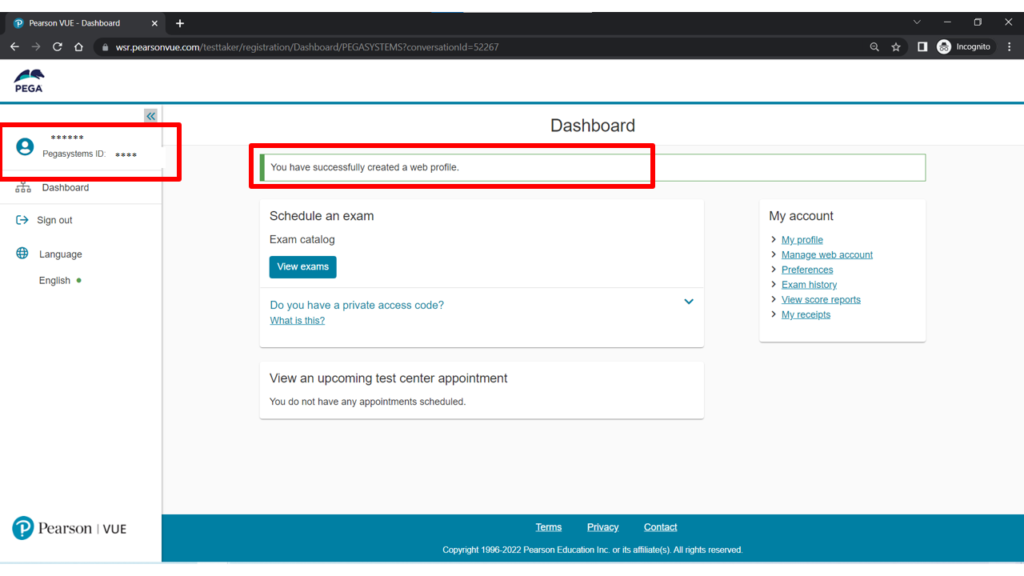
8. Now your Account has been created Successfully. You can see your Pegasystems ID from the left sidebar. Note this Id for future reference.

9. You will receive Confirmation Mail also from Pearson Vue

Youtube Video:
